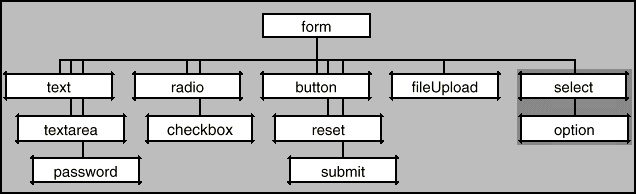
Form Objects:

Example:
<form name="myForm" method="post" action="cgi/formTest.cgi" onSubmit="finalCheck()">
First Name: <input type="text" name="fName" size=30><br>
Last Name: <input type="text" name="lName" size=30><br>
Male/Female: <input type="radio" name="sex" value="m">Male
<input type="radio" name="sex" value="f">Female<br>
Research Area: <input type="checkbox" name="Comp">: Computer
<input type="checkbox" name="Math">: Mathmatics
<input type="checkbox" name="Phys">: Physics
<input type="checkbox" name="Other">: Other<br>
Age: <select name="age">
<option value="<20"> below 20
<option value="2x"> 21~30
<option value="3x"> 31~40
<option value=">40"> above 40
</select><br>
Hobby:<br><select name="hobby" multiple>
<option value="fishing"> Go Fishing
<option value="TV"> Watch TV
<option value="Movie"> Go Movie
<option value="Baseball"> Play Baseball
<option value="Other"> Other
</select><br>
Opinion:<br><textarea name="opinion" rows=10 cols=30></textarea><br>
<input type="submit" value="O.K."> <input type="reset">
</form>
Get the Form Values:
var fn=document.myForm.fName.value; var ln=document.myForm.lName.value; var isM=document.myForm.sex[0].checked; var isF=document.myForm.sex[1].checked; var isComp=document.myForm.Comp.checked; var isMath=document.myForm.Math.checked; var isPhys=document.myForm.Phys.checked; var isOther=document.myForm.Other.checked; var ageIndex=document.myForm.age.selectedIndex; var ;isFishing=document.myForm.hobby.options[0].selected var isTV=document.myForm.hobby.options[1].selected; ... var opinionText=document.myForm.opinion.value;
Change Form Values:
document.myForm.fName.value="Your First Name"; document.myForm.lName.value="Your Last Name"; document.myForm.sex[0].checked=true; document.myForm.Comp.checked=true; document.myForm.age.selectedIndex=2; document.myForm.hobby.options[0].selected=true; document.myForm.hobby.options[1].selected=false; document.myForm.opinion.value="No Comments";
Form
Property:
action: the ACTION attribute.
elements: An array reflecting all the elements in a form.
encoding: the ENCTYPE attribute.
length: the number of elements on a form.
method: the METHOD attribute.
name: the NAME attribute.
target: the TARGET attribute.
Method:
submit()
reset()
Event:
onSubmit
onReset