
| Client-side object | |
| Implemented in |
Navigator 2.0 Navigator 3.0: added type property; added onBlur and onFocus event handlers; added blur and focus methods.Navigator 4.0: added handleEvent method.
|
Created by
The HTML INPUT tag, with "checkbox" as the value of the TYPE attribute. For a given form, the JavaScript runtime engine creates appropriate Checkbox objects and puts these objects in the elements array of the corresponding Form object. You access a Checkbox object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
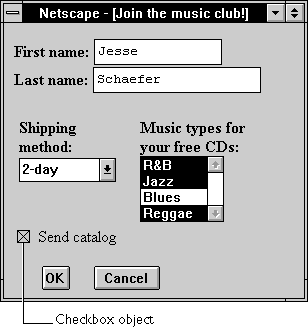
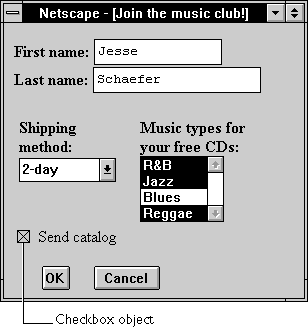
Checkbox object on a form looks as follows:

Checkbox object is a form element and must be defined within a FORM tag.
Use the checked property to specify whether the checkbox is currently checked. Use the defaultChecked property to specify whether the checkbox is checked when the form is loaded or reset.
| Removes focus from the checkbox. |
| Simulates a mouse-click on the checkbox. |
| Gives focus to the checkbox. |
| Invokes the handler for the specified event. |
Examples
Example 1. The following example displays a group of four checkboxes that all appear checked by default:
<B>Specify your music preferences (check all that apply):</B>
Example 2. The following example contains a form with three text boxes and one checkbox. The user can use the checkbox to choose whether the text fields are converted to uppercase. Each text field has an
<BR><INPUT TYPE="checkbox" NAME="musicpref_rnb" CHECKED> R&B
<BR><INPUT TYPE="checkbox" NAME="musicpref_jazz" CHECKED> Jazz
<BR><INPUT TYPE="checkbox" NAME="musicpref_blues" CHECKED> Blues
<BR><INPUT TYPE="checkbox" NAME="musicpref_newage" CHECKED> New AgeonChange event handler that converts the field value to uppercase if the checkbox is checked. The checkbox has an onClick event handler that converts all fields to uppercase when the user checks the checkbox.
<HTML>
<HEAD>
<TITLE>Checkbox object example</TITLE>
</HEAD>
<SCRIPT>
function convertField(field) {
if (document.form1.convertUpper.checked) {
field.value = field.value.toUpperCase()}
}
function convertAllFields() {
document.form1.lastName.value = document.form1.lastName.value.toUpperCase()
document.form1.firstName.value = document.form1.firstName.value.toUpperCase()
document.form1.cityName.value = document.form1.cityName.value.toUpperCase()
}
</SCRIPT>
<BODY>
<FORM NAME="form1">
<B>Last name:</B>
<INPUT TYPE="text" NAME="lastName" SIZE=20 onChange="convertField(this)">
<BR><B>First name:</B>
<INPUT TYPE="text" NAME="firstName" SIZE=20 onChange="convertField(this)">
<BR><B>City:</B>
<INPUT TYPE="text" NAME="cityName" SIZE=20 onChange="convertField(this)">
<P><INPUT TYPE="checkBox" NAME="convertUpper"
onClick="if (this.checked) {convertAllFields()}"
> Convert fields to upper case
</FORM>
</BODY>
</HTML> See also
Form, Radio
Properties
checked
A Boolean value specifying the selection state of the checkbox.
| Property of |
Checkbox
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
If a checkbox button is selected, the value of its checked property is true; otherwise, it is false.
You can set the checked property at any time. The display of the checkbox button updates immediately when you set the checked property.
See also
Checkbox.defaultChecked
defaultChecked
A Boolean value indicating the default selection state of a checkbox button.
| Property of |
Checkbox
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
If a checkbox is selected by default, the value of the defaultChecked property is true; otherwise, it is false. defaultChecked initially reflects whether the CHECKED attribute is used within an INPUT tag; however, setting defaultChecked overrides the CHECKED attribute.
You can set the defaultChecked property at any time. The display of the checkbox does not update when you set the defaultChecked property, only when you set the checked property.
See also
Checkbox.checked
form
An object reference specifying the form containing the checkbox.
| Property of |
Checkbox
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Description
Each form element has a form property that is a reference to the element's parent form. This property is especially useful in event handlers, where you might need to refer to another element on the current form.
See also
Form
name
A string specifying the checkbox's name.
| Property of |
Checkbox
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a Button element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
Examples
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}type
For all Checkbox objects, the value of the type property is "checkbox". This property specifies the form element's type.
| Property of |
Checkbox
|
| Read-only | |
| Implemented in | Navigator 3.0 |
Examples
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}value
A string that reflects the VALUE attribute of the checkbox.
| Property of |
Checkbox
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
See also
Checkbox.checked, Checkbox.defaultChecked
Methods
blur
Removes focus from the checkbox.
| Method of |
Checkbox
|
| Implemented in | Navigator 2.0 |
Syntax
blur()
Parameters
None
See also
Checkbox.focus
click
Simulates a mouse-click on the checkbox, but does not trigger its onClick event handler. The method checks the checkbox and sets toggles its value.
| Method of |
Checkbox
|
| Implemented in | Navigator 2.0 |
Syntax
click()
Parameters
None.
Examples
The following example toggles the selection status of the newAge checkbox on the musicForm form:
document.musicForm.newAge.click()
focus
Gives focus to the checkbox.
| Method of |
Checkbox
|
| Implemented in | Navigator 2.0 |
Syntax
focus()
Parameters
None
Description
Use the focus method to navigate to a the checkbox and give it focus. The user can then toggle the state of the checkbox.
See also
Checkbox.blur
handleEvent
Invokes the handler for the specified event.
| Method of |
Checkbox
|
| Implemented in | Navigator 4.0 |
Syntax
handleEvent(event)
Parameters
event | The name of an event for which the specified object has an event handler. |
Last Updated: 10/31/97 12:32:20